Introduction
Vous souvenez-vous de la première fois où vous avez visité un site si lent et désordonné que vous avez aussitôt cliqué sur fermer la fenêtre ?
C’était malheureusement l’expérience qu’offrait l’ancienne vitrine en ligne de Christin’s Home Design, le studio d’architecture d’intérieur fondé par Christine Wiegandt, basé à Begnins entre Nyon et Genève. Après plus de trente ans de projets haut de gamme, 150+ réalisations à son actif Christin’s Home Design – son site méritait mieux qu’une interface figée sortie tout droit d’une carte de visite des années 2000. J’ai donc relevé le défi : transformer cet espace numérique en une expérience immersive, performante et optimisée pour les moteurs de recherche.


Vieille vitrine, nouveaux défis
Le précédent site, conçu par une agence généraliste, souffrait d’un cumul de lacunes :
- Navigation cloisonnée et incohérente
- Temps de chargement supérieurs à 7 secondes
- Absence totale de responsive design
- Contenu textuel pauvre, sans balises structurées
- Aucune stratégie SEO, pas même une meta description
Bref, un cas d’école illustrant à quel point les pratiques douteuses de certains prestataires nuisent à la crédibilité des clients et à la confiance dans le secteur.
Les symptômes d’un site mal conçu
Un site web qui « tourne en rond » se reconnaît vite : taux de rebond élevé, durée moyenne de session maigre, trafic organique proche de zéro. Les prospects décident en moins de 0,05 seconde s’ils resteront ou non ; leur attention est précieuse, et l’ergonomie est la clé pour la retenir.
Pourquoi tant d’arnaques web ?
Le marché pullule d’offres “tout-compris en 48 h” empaquetées sous des templates rigides et des frais mensuels. Ces solutions rapides séduisent par leur prix, mais finissent par coûter cher : visibilité compromise, image de marque ternie et, pire encore, perte de potentiel commercial. Les professionnels comme Christine Wiegandt voient ainsi leur expertise diluée derrière une interface impersonnelle.
Diagnostic initial
Avant de sortir la boîte à outils, j’ai procédé procédé à un audit complet :
- Analyse PageSpeed Insights : score mobile 38/100, desktop 54/100.
- Crawler SEO : absence de H1 sur la page d’accueil ; 72 % d’images non compressées et nommées n’importe comment.
- Heatmaps (test utilisateurs) : zones chaudes concentrées sur la navigation, signe d’une recherche d’information non satisfaite.


Méthode Creavolution
Je place l’utilisateur au centre : entretiens qualitatifs, personas, parcours clients. Chaque maquette, chaque pictogramme est pensé pour épouser ses attentes. Cette approche design-thinking garantit que le site ne se contente pas d’être beau, mais qu’il guide, rassure et convertit.
L’alliance de la créativité et de la data
Design émotionnel et données analytiques ne sont pas ennemis. Les feedbacks utilisateurs ont nourri ma création visuelle ; les métriques ont, elles, validé mes hypothèses.
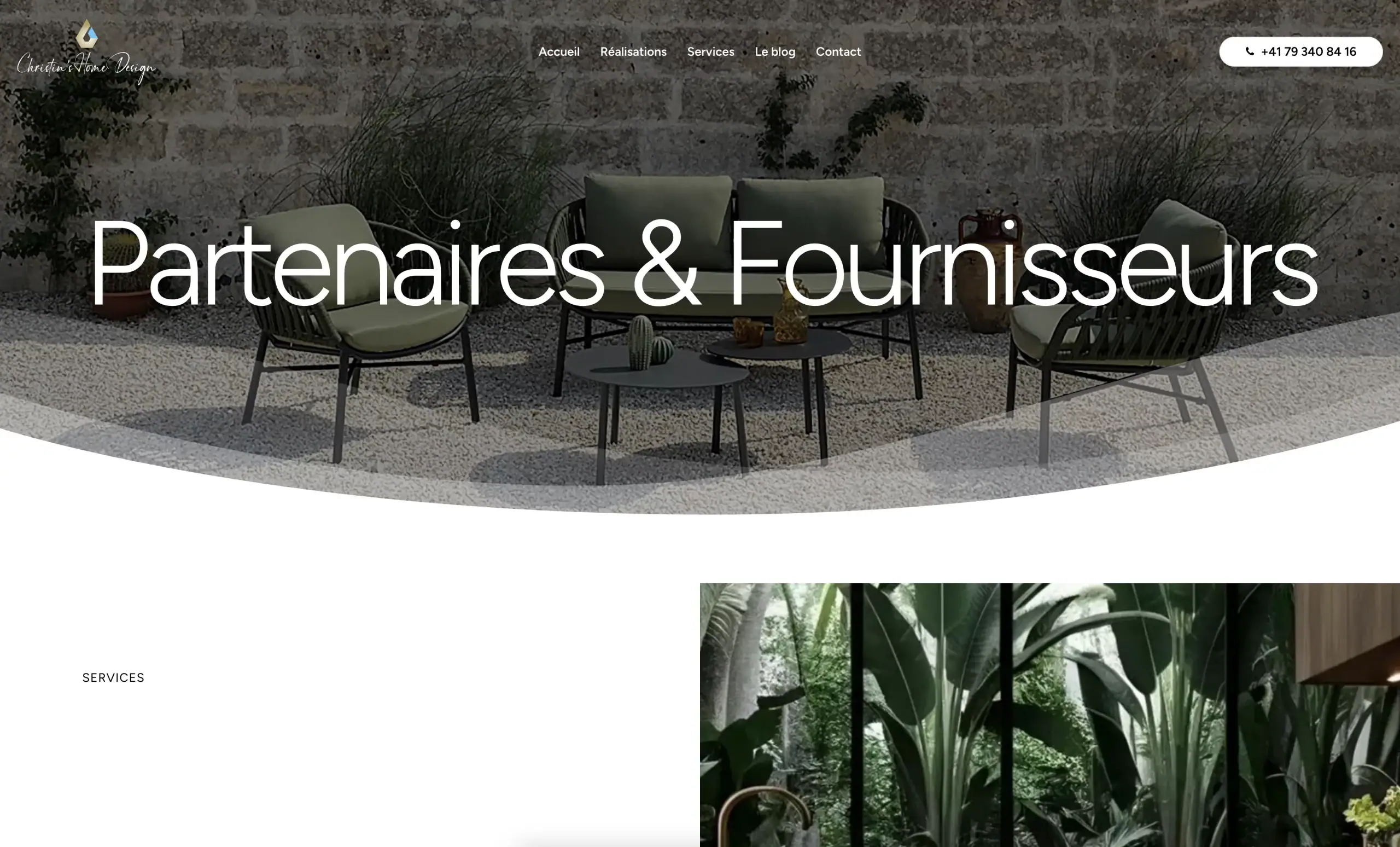
L’IA au service du contenu
Pour illustrer l’univers poétique de Christin’s Home Design, j’ai généré des visuels inspirés par l’architecture biophilique et l’élégance minimaliste. L’IA a permis de produire des images qualitatives, que j’ai ensuite retouchées sous Photoshop pour préserver une cohérence chromatique. Les textes, quant à eux, ont été enrichis grâce à des assistants linguistiques, puis re-humanisés pour sonner authentiques.
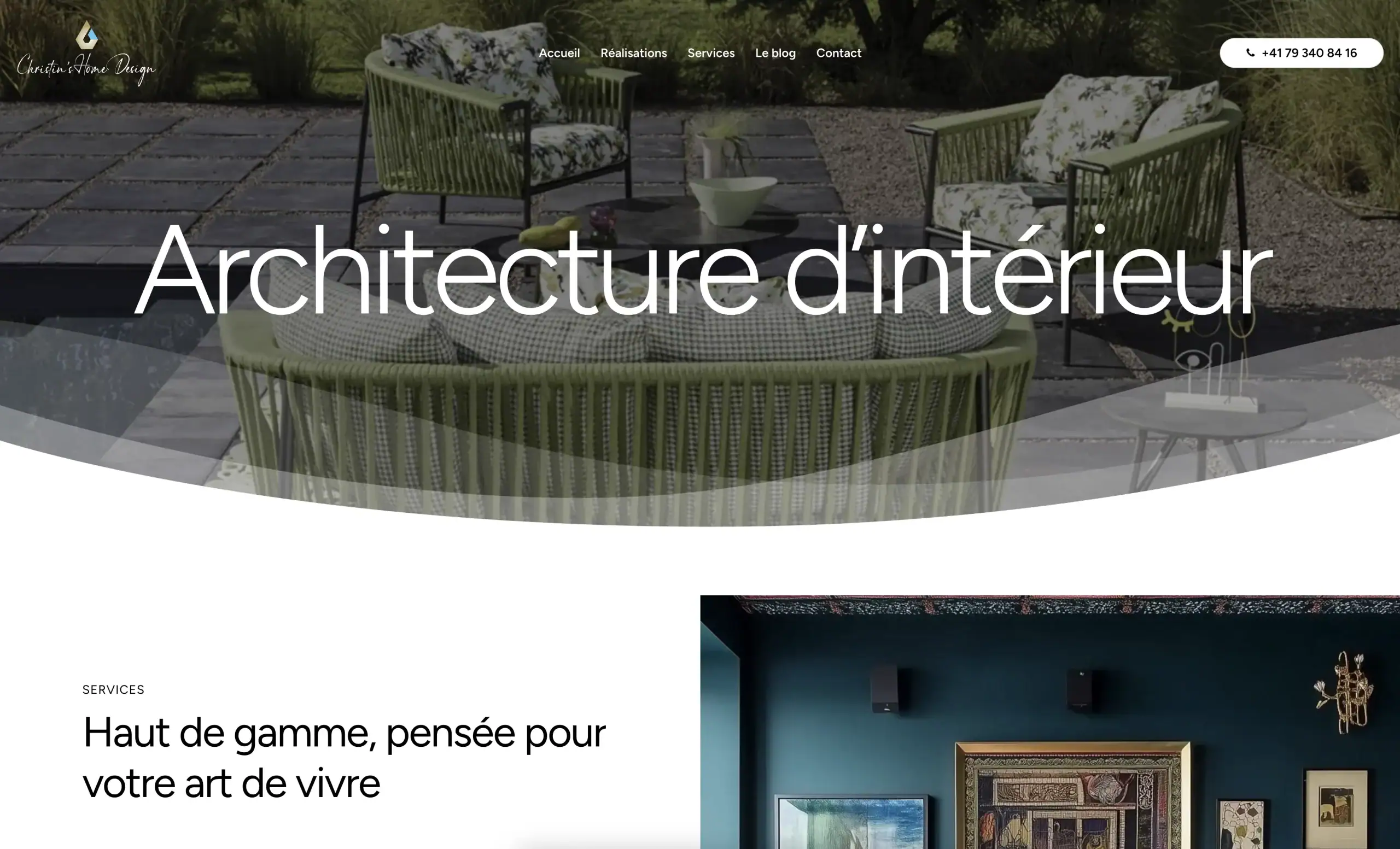
Storytelling visuel renforcé
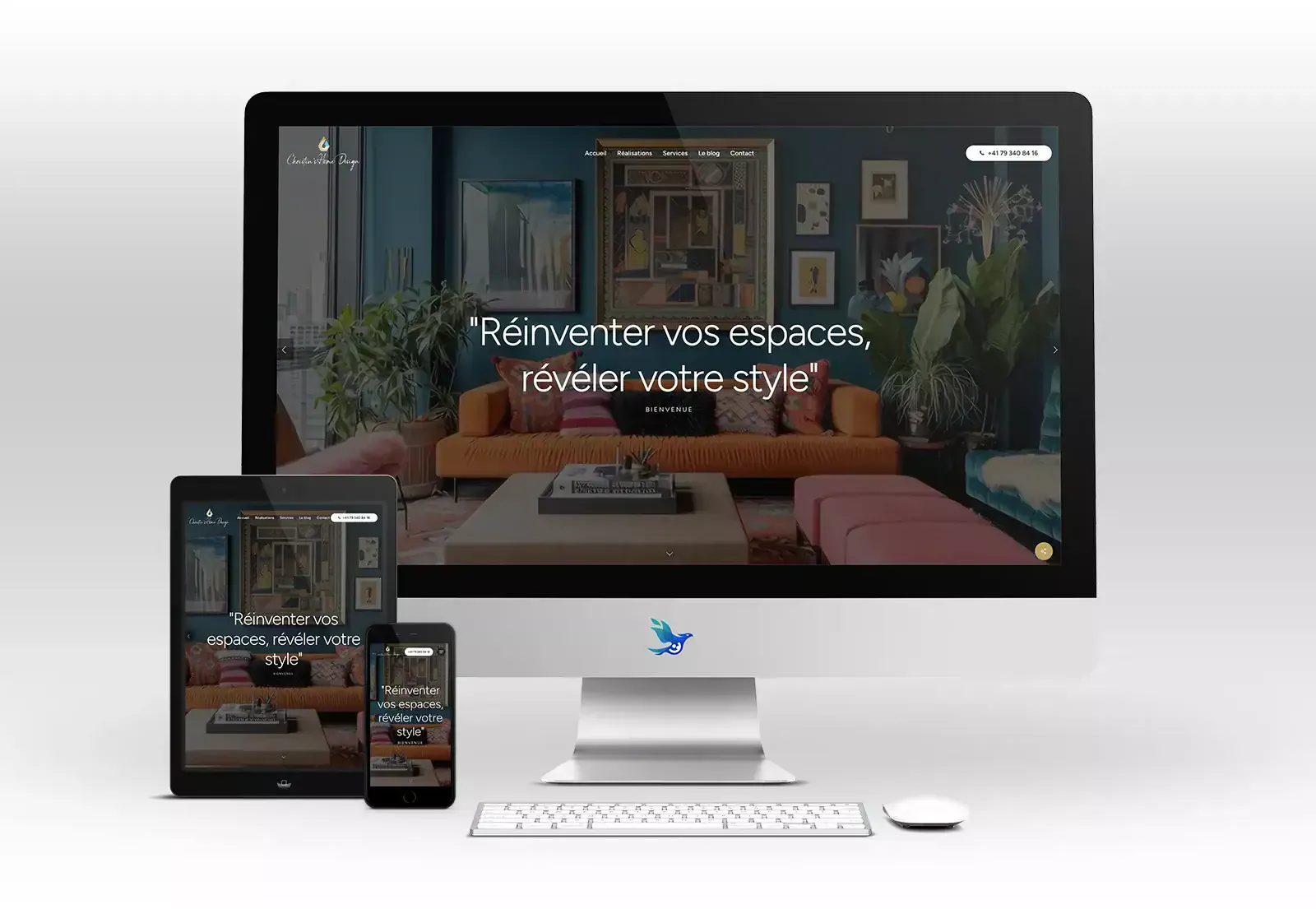
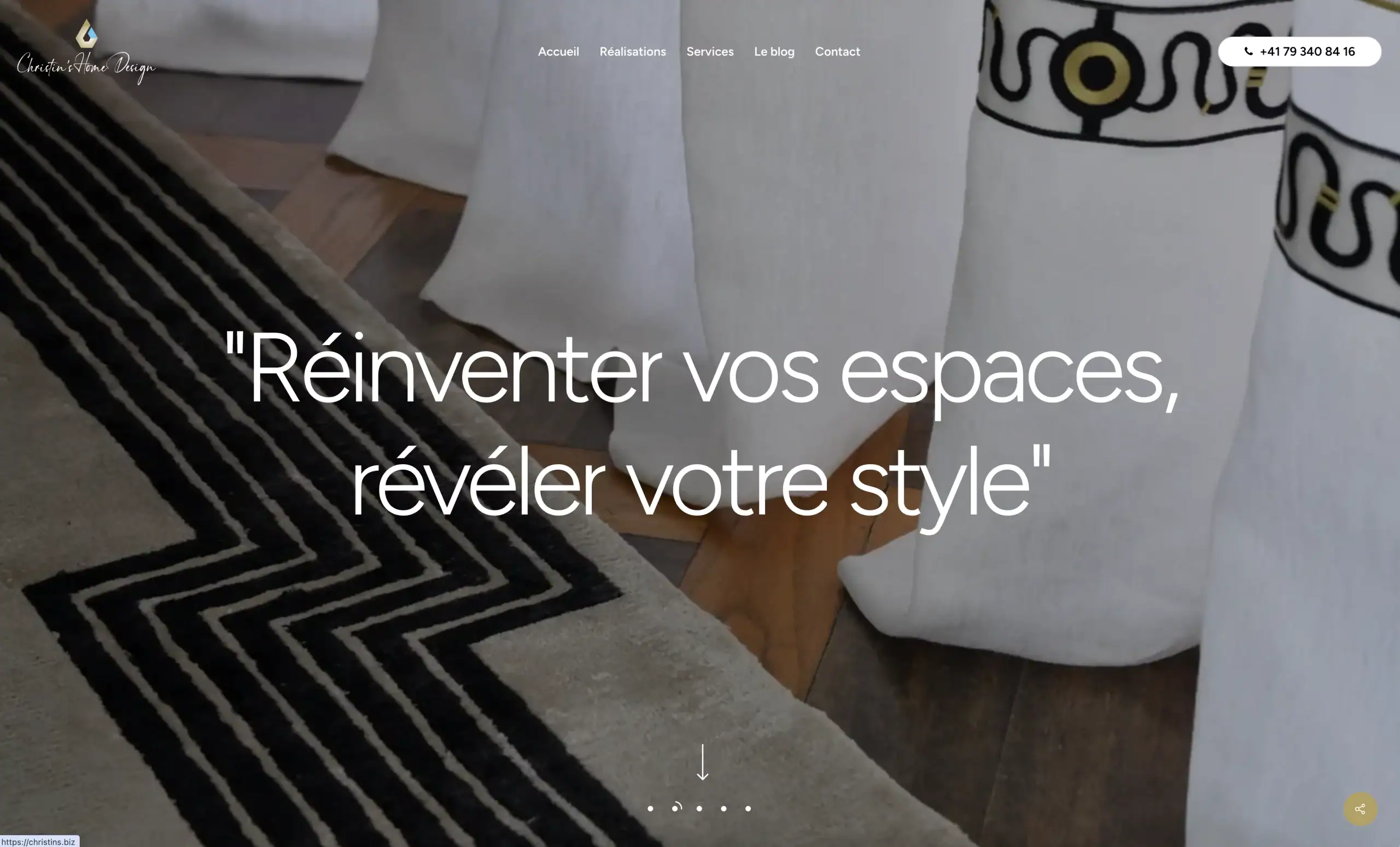
Le nouveau site s’ouvre sur une accroche dynamique : « Réinventer vos espaces, révéler votre style ». Cette phrase-manifeste place immédiatement le visiteur dans l’univers de l’atelier. Les chiffres-clés (30 + ans, 150 + projets) ancrent la preuve sociale, tandis que les témoignages clients ponctuent la page d’histoires réelles.

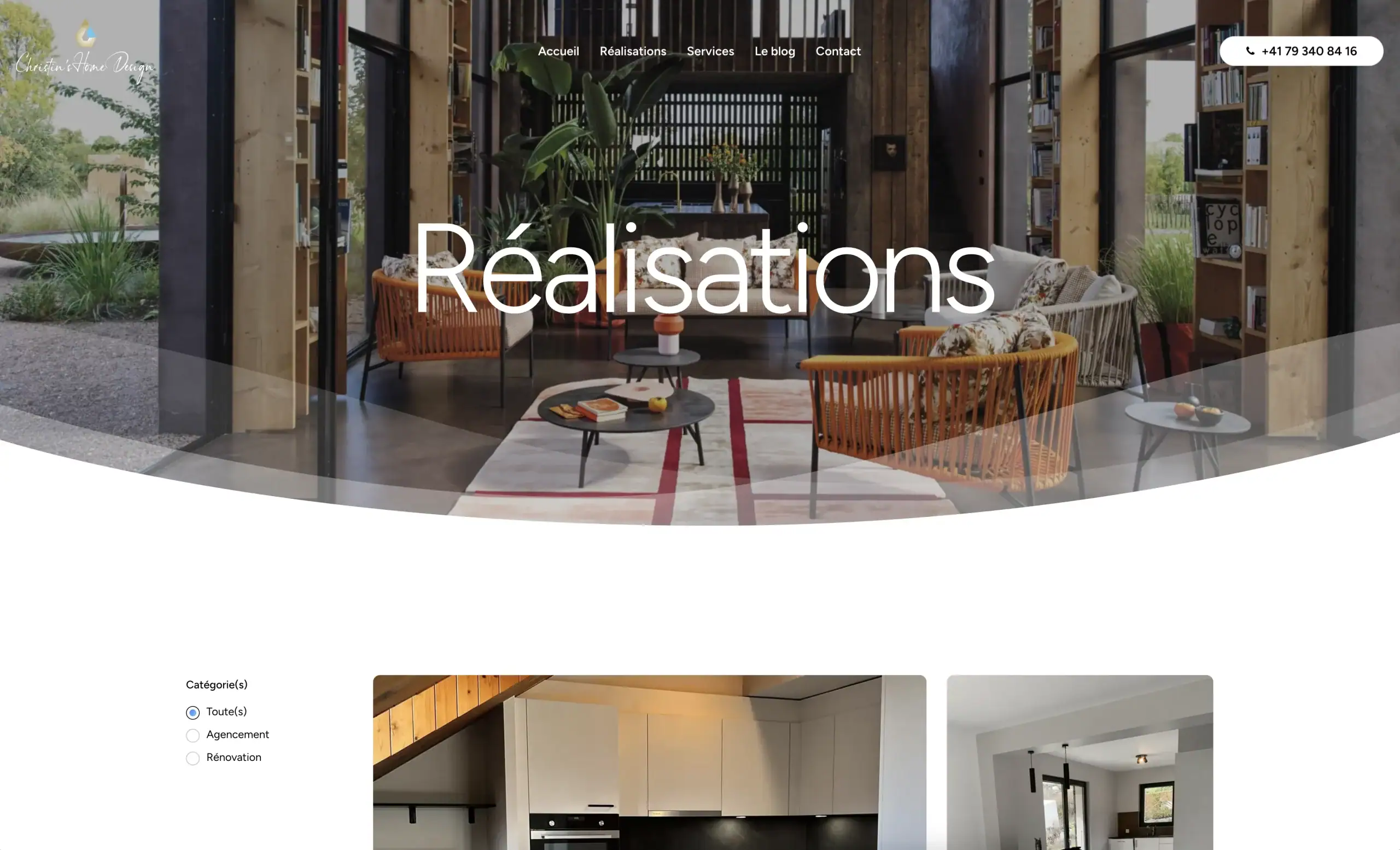
Refonte de l’arborescence
J’ai réduit le menu principal à cinq rubriques : Accueil, Réalisations, Services, Blog, Contact. Ce découpage clair éclaire la route de l’internaute, éliminant la frustration du « je ne trouve rien ».
Optimisation de l’expérience mobile
Mobile-first oblige, les performances ont explosé : le LCP passe sous les 2,5 s ; le CLS est stabilisé à 0,01. Les images WebP et le lazy-loading ont éliminé la lourdeur initiale.
Micro-animations pour l’émotion
Des hover states subtils et des transitions douces humanisent chaque interaction, guidant l’œil sans distraire.
Rich-media authentique
Au-delà des visuels générés, les photos de chantiers et before/after proviennent exclusivement du portefeuille réel de l’atelier, gage de crédibilité.
SEO on-page avancé
- Titres H1 uniques et descriptifs
- Balises alt contextuelles (densité 1,25 %)
- Données structurées (LocalBusiness, Service) pour booster l’affichage dans Google ; robots meta correctement paramétrés.

Stratégie de mots-clés longue traîne
J’ai ciblé des expressions comme « architecte d’intérieur Nyon », « rénovation clé en main Léman », mix parfait entre volume et intention.
Accessibilité et inclusivité
Contrastes AA, textes redimensionnables, navigation clavier ; parce qu’un design vraiment haut de gamme doit être accessible à tous.
Retour sur investissement attendu
Objectif : tripler le trafic organique en 12 mois, atteindre un taux de conversion formulaire de 4 %.
Prochaine étape : le blog
Un calendrier éditorial est prêt pour nourrir le site de contenus inspirants (tendances couleur, conseils rénovation), générant du trafic long terme et de la notoriété.
Impact sur la marque personnelle
Ce nouveau site reflète enfin l’exigence, la sensibilité et l’expertise de Christine Wiegandt. Résultat : une marque personnelle plus forte, donc un bouche-à-oreille digital démultiplié.
Lessons learned
- Écouter l’utilisateur avant de designer.
- Ne jamais sous-estimer le SEO on-page.
- Combiner IA et retouche humaine pour un résultat premium.
- Favoriser la qualité au volume.
- Tester, mesurer, itérer.

FAQ
Pourquoi avoir utilisé l’IA pour les visuels ?
Pour produire rapidement des images cohérentes et émotionnelles tout en maîtrisant le budget, puis les sublimer via un œil humain créatif.
Quelles métriques clés suivre après la mise en ligne ?
Score Core Web Vitals, trafic organique, temps moyen sur page, conversions formulaire.
Le site est-il vraiment éco-conçu ?
Oui : hébergement vert, images compressées, scripts minifiés réduisent l’empreinte carbone.
Combien de temps a duré la refonte ?
6 semaines, incluant audit, conception, développement, contenus et recette.
Le blog de Christin’s traitera-t-il de DIY ?
Plutôt d’inspiration haut de gamme et de conseils professionnels, mais quelques astuces pratiques pourront s’y glisser.
Conclusion
Le relooking site web Christin’s Home Design prouve qu’une refonte maîtrisée, propulsée par l’IA et guidée par une stratégie SEO solide, peut transformer une présence en ligne stérile en vitrine captivante et performante. Si vous aussi rêvez d’un site qui raconte votre histoire tout en générant des résultats concrets, discutons-en !